How to increase WordPress website loading speed for free?
Technologies are evolving. Websites are using technically complex platforms, themes, and plugins – this pretty much slows down the loading of the resource. Therefore, a crucial part of the development of the project is its optimization and increasing page loading speed.
WHY IS SPEED IMPORTANT?
Stable user access to content, a quick search for information, and lack of waiting are crucial points that increase the comfort of visitors. According to statistics, after 3-5 seconds of waiting, a person closes the tab and goes to a competitive site in the search engine results. There is a decrease in traffic, a drop in income, and other resources begin to grow in the eyes of customers and search engines.
The modern internet is so fast that it can download files in a few seconds, and web pages in less than 2 seconds. Therefore, webmasters must adjust to the overall development and offer services at the appropriate level.
LETS BEGIN WITH A TUTORIAL
Step 1. Assessing the situation
I assume you have already chosen a hosting provider with a decent hosting plan suitable for your website. If you are not sure, you can contact me, and I can help you to understand what is the best hosting solution for your project.
The next step is to run a speed test analysis on any of the following websites. I personally like GTmetrix.com.
There are 2 parts of this test that we will be focusing on PageSpeed and YSlow:


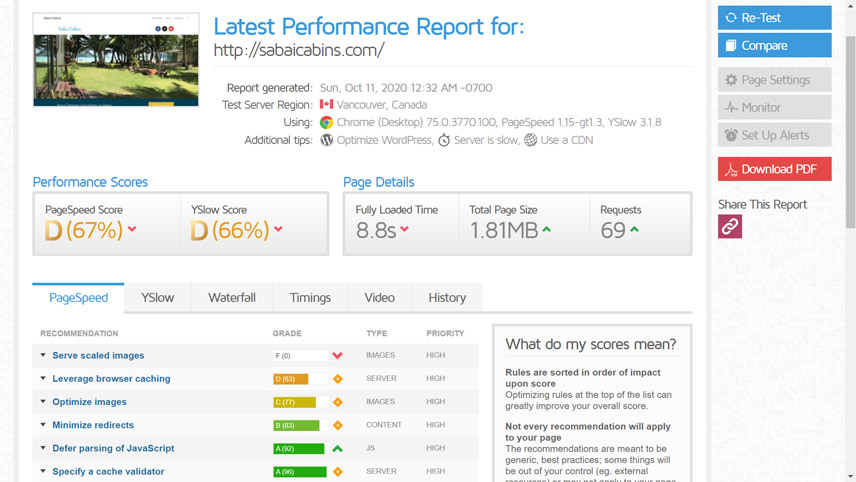
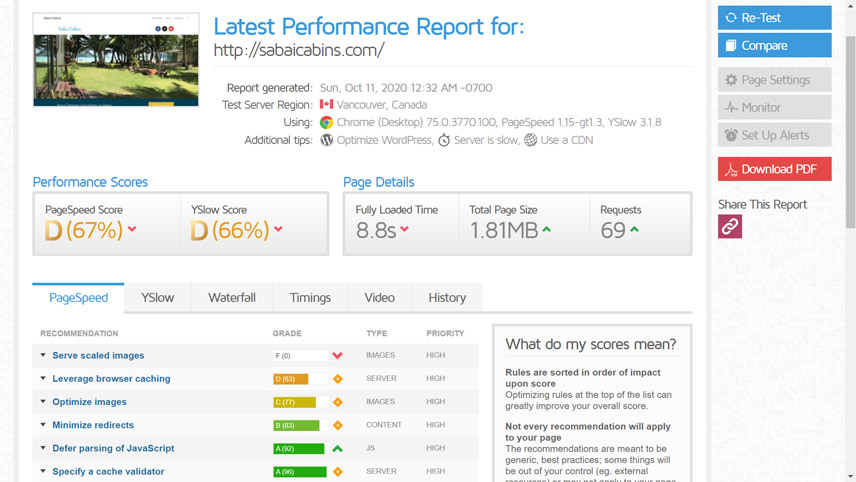
Page Speed test
As you can see the biggest issue is that we are not serving Server Scaled images. What that means is that images are getting resized by CSS. Why is that a problem? CSS has a far weaker compression then your Photoshop or any tool for web-optimized compression.
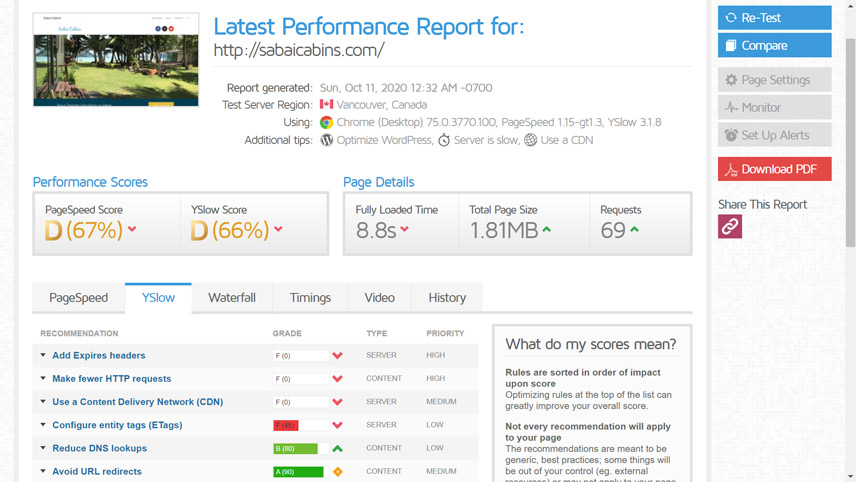
YSlow test
We have a few issues here.
Most of these things we will solve using a plugin called LiteSpeed Cache.
I’ll make another tutorial on how you can add your website to the free Content Delivery Network.
STEP 2. IMAGE OPTIMIZATION
Images as the “heaviest” content of your web site deserve the most attention and can speed up your website by a few seconds. So how do we scale images to fit the website?
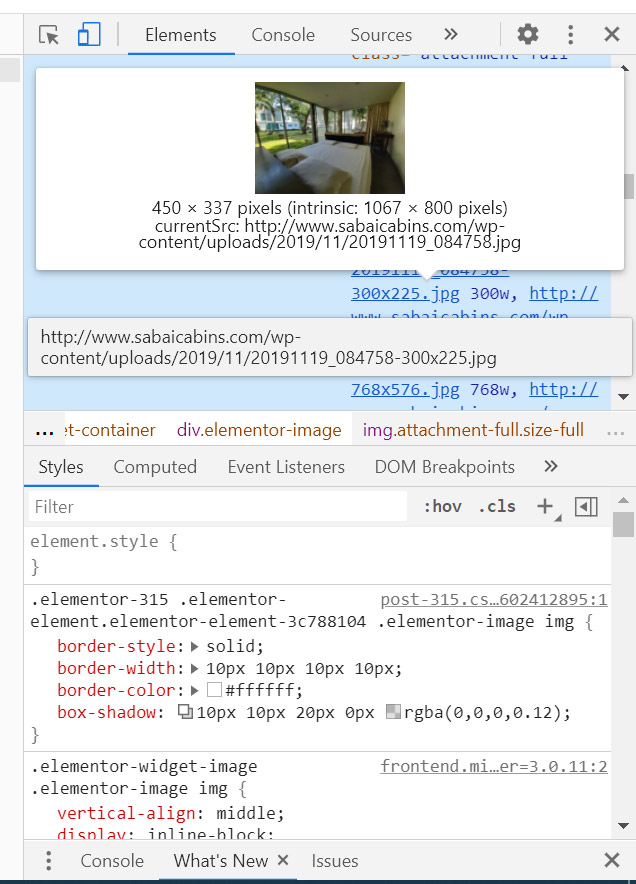
First, we need to see what is the size of the image we need. Usually, for a header full with cover photo 1420px width is perfect. The rest you can check with the Inspect option on Chrome or Firefox.

PHOTOSHOP TIME
Now we have our sizes. The next step is to put Photo Shop into action.
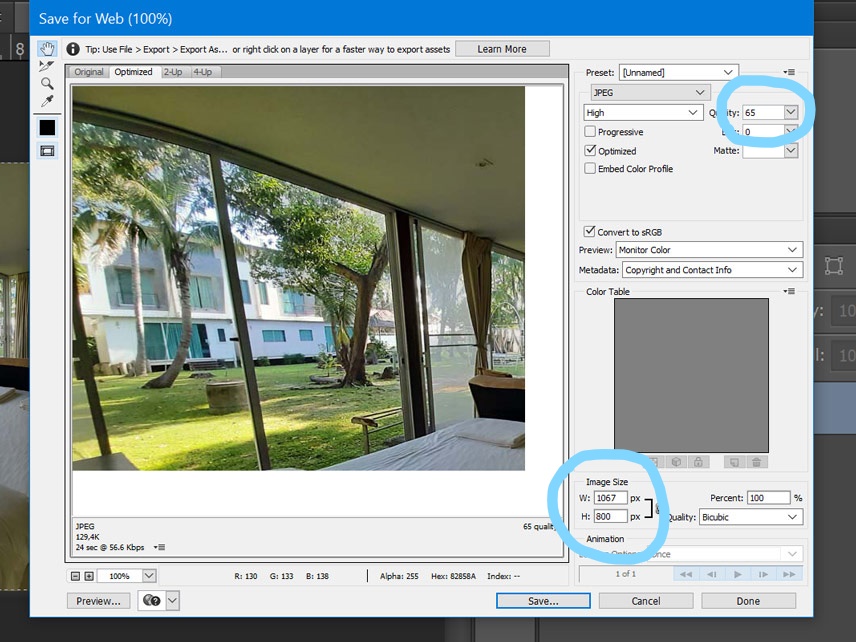
Open the photo in Photoshop go to File>Export>Save for web (legacy)…
We change the width from 1067 to 450 like in the photo below and quality to anywhere from 60-70. If you have a PNG then do the same just specify PNG. And then we upload and replace the photo on the website. We do this for every photo on the website.
You may also like: How to choose the right web developer?

STEP 3: LIGHT SPEED CACHE

Giving that you already know how to install plugins on your website. Install Light Speed Cache and begin the setup. I use Light Speed as its the fastest cashing plugin on the market.
I’ll go through a few important options.
The plugin works best with LiteSpeed web servers. It will work with Apache and Nginx too, but some features will not be available.
General functionality for any web servers:
- Object Cache (Memcached / LSMCD / Redis) *
- Browser cache
- CDN support
- Compressing images
- Database optimization
- Minify CSS, JavaScript, HTML
- Combining CSS / JS files
- Asynchronous CSS / JS Loading
- Multisite support
* This feature can only be used on a VPS because it may affect the performance of other sites on shared hosting.
Exclusive functionality for LiteSpeed web servers:
- Caching entire pages on the web server-side
- Automatic update of the cache on other pages on a schedule or when posting/updating a post
- Excluding a page from the cache by URL, category, tag, cookie, user-agent
- Separate caching of the desktop and mobile versions of the site
- Private cache for authorized users
- WooCommerce support
THE SETUP
LiteSpeed Cache for WordPress works with default settings. You can activate the plugin and not configure anything else. Caching should work automatically. But if you are interested in experimenting, we will tell in a nutshell where the options are.
To go to the settings, open the WordPress dashboard, find the “LiteSpeed Cache” section in the left menu and go to the “Settings” subsection.

The settings are divided into tabs, just like in a browser. We are going to focus on the Page optimization tab. There are 7 sub tabs.
CSS Settings – JS Settings – Optimization Settings – Media Settings
– Media Excludes – Localization Settings – Tuning Settings
We are going to focus on the first 3.
Important notice! Before playing around with these options make sure you backup your website as some of the options can break the frontend of your website. I’m just sharing what worked for me and not taking any responsibility if your website brakes. (even if it does just turn on the debug mode and don’t panic.)
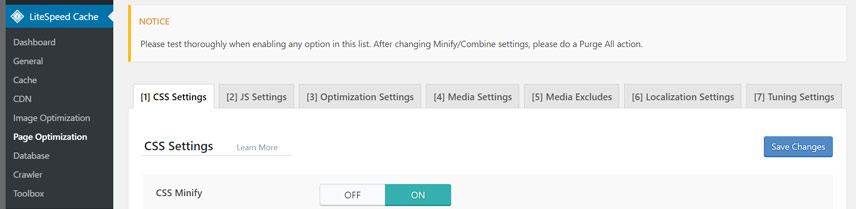
PAGE OPTIMIZATION
In the CSS settings: I turned “ON” everything except “Load CSS Asynchronously”.
JS settings Everything “ON” except “Combine JS” and left “Load JS as Default”.
Optimization settings: Minify HTML: ON; Inline CSS Minify: 0N; Inline JS Minify: ON; DNS Prefetch Control: ON; Remove Comments: ON(leave that OFF if your blog allows comments); Remove Query String: ON; Load Google Fonts Asynchronously: ON; Remove Google Fonts: OFF (As I’m using google fonts if you are not just turn them OFF); Remove WordPress Emoji: ON, Remove NoScript Tag: ON.
As for the media settings I left it as default. You can play with media options and retest the website to check what is the best option for your website.
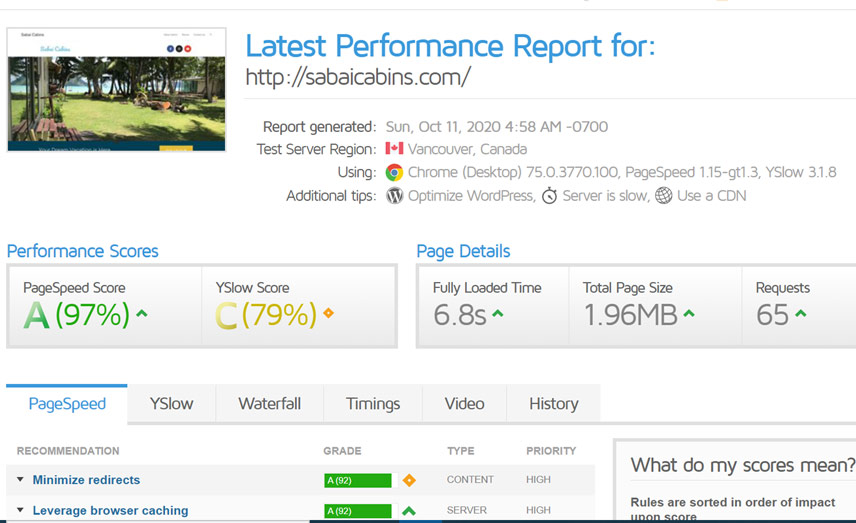
RESULTS BEFORE & AFTER


After doing just these few tweaks the result is as follows. loading time decreased by 2 sec and we got 4 fewer server requests. Note that the region of the server is in Canada and our site is hosted in Asia. That the website is not hosted on “LiteSpeed” server. So 6.8 sec without the CDN (Content Delivery Network) is not bad.
If you would love to know more about how to implement a free CDN service or help with speeding up your website shoot me a message! Hope this helped and
Happy speeding sincerely Vid